PERMISSIONS Security level with the Can add and edit Dashboard widgets/tabs enabled
NAVIGATION In Autotask, click Dashboards in the top navigation bar and select the name of the tab you want to display.
To open a different dashboard tab, click the tab name for that dashboard.
If the dashboard tab is in a different tab group, first select the appropriate tab group.
BEFORE YOU BEGIN Before you begin to create widgets, refer to About dashboard widgets.
When you are adding a new widget, a wizard will guide you through several dialog pages that differ depending on your choices on the first page. The last page is always the Widget Settings page, which is identical to the one you will see when editing or copying an existing widget.
Adding a new widget
The following pages only appear when you add a new widget to a personal tab. When you are editing an existing widget, the Widget Settings page will open.
To add a widget to a personal tab, do the following:
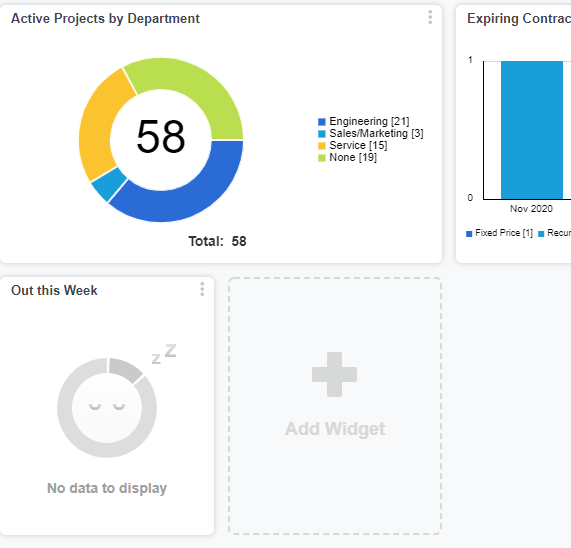
- To open the page, use the path(s) in the Security and navigation section above.

- Click the Add Widget button to open the Add Widget dialog box. This button will not appear if you have reached the limit of 24 widgets on the tab.

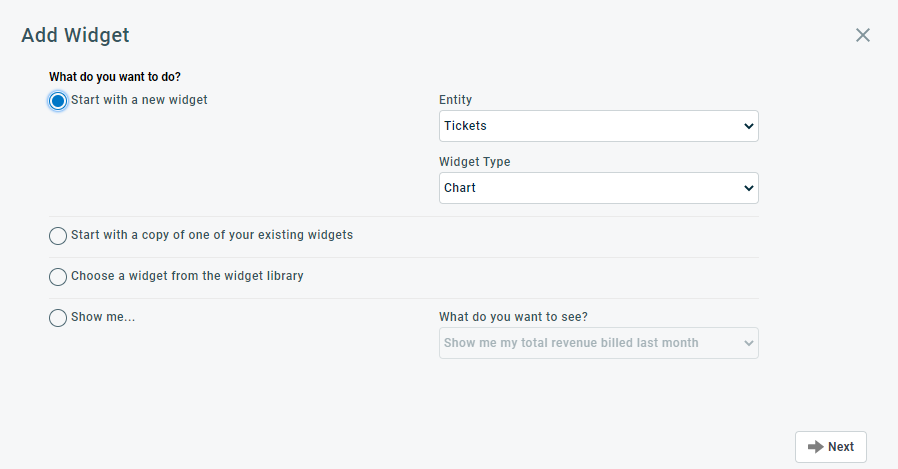
- Select from the following:
| Field or Option | Description |
|---|---|
|
What do you want to do? |
Select a radio button to pick a method for creating a widget:
|
|
Entity |
This field is activated if you picked Start with a new widget: in the previous step. Click the dropdown control and select the entity the widget will pull data from. For HTML widgets, select [Miscellaneous] as the entity. For information on entities and widget types, refer to About dashboard widgets. |
|
Widget Type |
Select the widget type. For information on entities and widget types, refer to Widget types and visualization types. |
|
What do you want to see? |
This selector is only active if you selected Show me... in the previous step. You pick the closest scenario from the list. The Add Widget page opens with a widget that offers data for the scenario you selected. |
- Click Next. If you selected Start with a copy of one of your existing widgets or Choose a widget from the widget library in the previous step, a second dialog window will open where you select the entity and the widget your new widget will be based on.
- Click Next. The Widget Settings page opens for the selected widget.
- Configure the settings for the new widget. Refer to Configuring the widget settings.
Configuring the widget settings
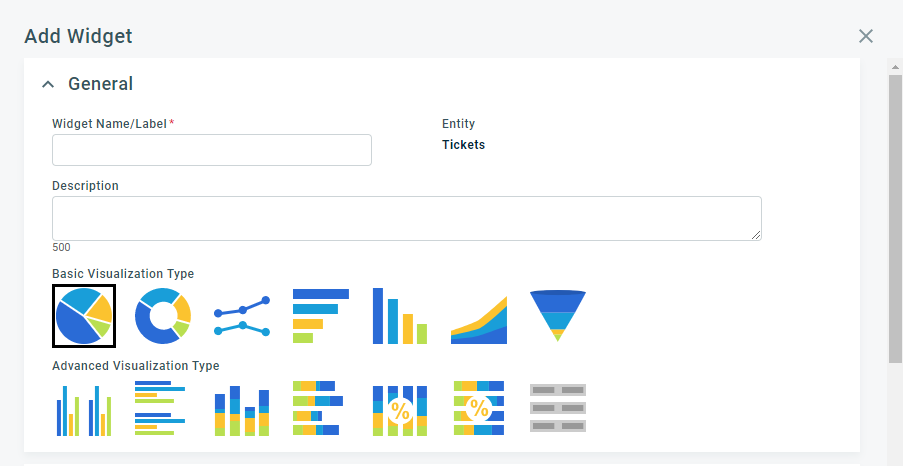
Widget settings are configured and edited on a page with collapsible sections. Once you complete the General and Board settings, the remaining sections will vary, depending on the selected widget type.
The selected entity is displayed next to the Widget Name/Label field. You cannot change the entity from this page.
| Field | Description |
|---|---|
| Widget Name/Label* |
Enter the name that will appear on the widget. If the name is too long to fit on the widget, it will be truncated. |
|
Entity |
The Entity field is read-only, and cannot be changed for existing widgets. If you are creating a new widget, you can click the Previous button to be returned to the first Add Widget page, and select a different entity. |
| Description | Enter a brief description that indicates what data the widget displays. When you select the Copy Widget option on the Add Widget page, the description appears in the menu of widgets available to copy. |
Visualization Type Selector |
Select a Visualization Type. The options here depend on the Widget Type you selected on the first page. For an overview of visualization types by widget type, refer to Widget types and visualization types. |
NOTE Once you complete the General Settings, the remaining fields other than the Board settings will vary depending on your widget type.
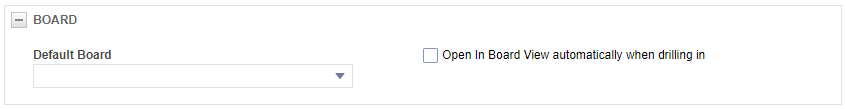
For more information on boards, refer to About Boards.
| Field | Description |
|---|---|
| Default Board | Select a board that will be the default used when the board view is selected. If left blank, the user will be required to select a board from the list of active boards. NOTE Boards can have a maximum of 100 cards (tickets), and 25 columns or rows. When selecting a default board, consider whether these maximums are likely to be exceeded by this widget. |
|
Open in Board View automatically when drilling in |
Select this option to have the board view open instead of the grid view when drilling in from the widget. |
| Field | Definition |
|---|---|
| Data | |
| What do you want to report on?* | Select the entity related data you want the widget to display. The selections will vary according to the selected entity. For example, do you want to see the count of open opportunities or tickets? Or would you prefer to see the gross profit amount for opportunities or the number of worked hours for tickets? |
| How do you want to see it? | Select the option for how you want to present the data. Count displays the count of items included in the data. Sum displays the sum of the items included in the data. Average displays the average of the items included in the data. |
| Also Report On (Optional) | If you want to include additional data on the chart, select the data from the menu. |
| Plot "Also report on..." data on separate axis | Select this option if you want to display a second axis scale (to the right side of the chart) to display the Also report on... data. |
| Group Data By* |
Select the field you would like to group the data by, or use typeahead. If you are using a column chart, this will determine which data creates the columns. If you are using a pie chart, this selection will determine the data represented by the wedges. EXAMPLE For a bar chart, if you are reporting on the count of tickets, and you group them by status, each column will show the count of tickets for one of the statuses. IMPORTANT If using a time element to Group Data By, such as date, month, year, etc., it will override the widget's Display setting and display all values that are populated with data. Refer to Display. |
| Secondary Grouping (available only for Advanced Visualization Types) | To display sub-groups of the primary grouping, select an option from the secondary grouping menu. For example, if you use a stacked column or bar chart to display ticket count grouped by organization, you may want to select primary resource as the secondary grouping. Then, each column or bar would display an organization's ticket count, divided into segments that each represent tickets for one primary resource. For table style charts, the Group By Data selection will populate the first column. The Secondary Grouping items will create the additional columns in the table. For example, if the secondary grouping is by status, the table will include a column for each status. |
| Include None group (for records where Grouping field(s) do not have a value | Select this check box to include a group (None) that will contain all records where the group by field(s) do not contain a value. For example, if the widget will provide a count of open tickets grouped by primary resource, select this check box to include a group that provides the count of open tickets with no Primary Resource assigned. Clear the check box if you do not want to see data on items with no value in the group by field(s). |
| Filters (optional) | |
| Refer to For all widget types with filters - Filter settings (optional). | |
| Options | |
| Display | Select an option to display the top or bottom 5, 10, or 25 items. Full-size widgets can also display the top or bottom 50 or 100 items. To display all, use the drill-in grid. |
| Display remaining groups as "(Other)" | Select the check box if you want the widget to combine all items that are not in the top or bottom number of items you selected (the Display option) and display those items as one group, labeled Other. |
| Sort By | Select an option to determine how the data in the widget will sort. |
| Show Axis Labels | Select this check box if you want the x and y axis labels to appear on the widget. TIP In bar charts, if the last Y axis value is more than 3 characters, the labels will display at a 15° angle. |
| Show trendline | Select this check box if you want to connect all data points on the chart with a line to visually show the data trend over time. Available for column, line, and area chart types only. |
| Show Legends | Select this check box if you want to display a list of what each color on the widget represents. |
| Show totals | Select this check box if you want to display the total number of items or total revenue amount for the data you are reporting on. This option is not available for Daily Alert or Inventory entity widgets. |
| Layout/Size | |
| Width |
Select the number of columns the widget will spread across. NOTE Chart widgets of type Table can be created as whole-tab widgets. Refer to Whole-tab widgets. |
| * required | |
Remaining settings for Chart (group data by multi-select (tags, UDFs, etc.) widgets)
NOTE This type of chart is available for the Ticket entity only.

| Field | Definition |
|---|---|
| Data | |
| What do you want to report on?* |
Select the related ticket data you want the widget to display. For example, to view the number of nonrecurring tickets that have server-related tags, select Count (of Nonrecurring Tickets). |
| How do you want to see it? | Select the option for how you want to present the data. Count displays the number of items included in the data set. |
| Group Data By* | Select whether you would like to group data by tag or by tag groups. |
| Filters (optional) | |
|
For general information on filters, refer to For all widget types with filters - Filter settings (optional). The tickets and tag groups chart type has several options available when you select to filter by tag:
A ticket is counted if all the tags you select are on the ticket and NO other tags.
A ticket is counted if any other set of tags OTHER THAN the tags you select are on the ticket.
A ticket is counted if it has at least one of the selected tags. It is essentially an or operator.
A ticket is counted if it has all of the selected tags. A ticket can have additional tags on it as well.
A ticket is counted if it has none of the selected tags.
A ticket is counted if it has no tags.
A ticket is counted if it has at least one tag.
A ticket is counted if it belongs to at least one of the tag groups you selected.
A ticket is counted if it belongs to ALL of the tag groups you selected.
A ticket is counted if it belongs to none of the tag groups you selected. |
|
| Options | |
| Display | Select an option to display the top or bottom 5, 10, or 25 items. Full-size widgets can also display the top or bottom 50 or 100 items. To display all, use the drill-in grid. |
| Sort By | Select an option to determine how the data in the widget will sort. |
| Show axis labels | Select this check box if you want the x and y axis labels to appear on the widget |
| Show trendline | Select this check box if you want to connect all data points on the chart with a line to visually show the data trend over time. Not available for Table type charts. |
| Show legend/header row | Select this check box if you want to display a list of what each color on the widget represents. The legends always appears when there are two Report On options selected, regardless of the selection here. To see the total for each Report On option, select Show Total(s), refer to Show total(s), below. |
| Layout/Size | |
| Width |
Select the number of columns the widget will spread across. NOTE Chart widgets of type Table can be created as whole-tab widgets. Refer to Whole-tab widgets. |
| * required | |
NOTE This type of chart is available for the Ticket entity only.
| Field | Definition |
|---|---|
| Data | |
| What do you want to report on?* | Select the related ticket data you want the widget to display. For example, to compare created and completed ticket count for the last seven days, select Created Ticket Count (last 7 days). |
| How do you want to see it? | Select the option for how you want to present the data. Count displays the number of items included in the data set. |
| Also report on * required for comparison chart |
Select the related ticket data you want to compare with your primary report on data. In the comparison chart, the Also report on field includes the same selections as the What do you want to report on? field. For example, to complete the comparison of the created and completed ticket count (last 7 days) started in the example under What do you want to report on?, select Completed tickets (Last 7 days). |
| Plot Also report on... data on separate axis | Select this option if you want to display a second axis scale (to the right side of the chart) to display the Also report on... data. |
| Group Data By* | Select how you would like to group the data, for example, if you are using a column chart, this will determine which data creates the columns. The group by options for comparison are different from the group by options for basic charts. |
| Secondary Grouping (Advanced Visualization Types) | If you are using an advanced chart type that allows you to group by two different criteria, select the secondary group by criteria from this menu. For example, if you are building an advanced-style column chart, the columns represent the primary Group By selection. The data for each column is then divided into segments that display the secondary grouping selection. |
| Include "None" group (for records where Grouping field(s) do not have a value | Sometimes you will have a group segment that has no data. For example, when you report on tickets and you group by priority, there may not be any tickets that are High Priority. If you want that priority to show on your chart as a 0 quantity, select this check box. Clear the check box if you want to hide segments where there is no data. |
| Options | |
| Display | Select an option to display the top or bottom 5, 10, or 25 items. Full-size widgets can also display the top or bottom 50 or 100 items. To display all, use the drill-in grid. |
| Display remaining groups as Other | Select the check box if you want the widget to combine all items that are not in the top or bottom number of items you selected (the Display option) and display those items as one group, labeled Other. |
| Sort By | Select an option to determine how the data in the widget will sort. |
| Show Axis Labels | Select this check box if you want the x and y axis labels to appear on the widget |
| Show trendline | Select this check box if you want to connect all data points on the chart with a line to visually show the data trend over time. Not available for Table type charts. |
| Show Legend/header row | Select this check box if you want to display a list of what each color on the widget represents. The legends always appears when there are two Report On options selected, regardless of the selection here. To see the total for each Report On option, select Show Total(s). Refer to Show total(s), below. |
| Show total(s) | Select this check box if you want to display the total number of items or total revenue amount for the data you are reporting on. If there are two Report On options selected, there is no Total of the results of both Report On selections. Instead, the total for each Report On selection appears after that item in the legend. Widgets always display the legends when there are two Report On options. |
| Filters (optional) | |
| Refer to For all widget types with filters - Filter settings (optional). | |
| Layout/Size | |
| Width |
Select the number of columns the widget will spread across. NOTE Chart widgets of type Table can be created as whole-tab widgets. Refer to Whole-tab widgets. |
- Edit the widget settings and locate the sub-widget you want to remove.
NOTE The first sub-widget, Sub-widget 1, cannot be removed. To remove the sub-widget 1, first click Down (from the Up | Down setting) to move the widget out of the first position.
- Click the X icon next to the field What do you want to report on? to clear the field.
- Save the widget.
| Field | Definition |
|---|---|
| Color scheme | Select the color scheme. You can choose Green, Yellow, and Red (considered a visual standard for comparison of values), or select the color scheme for the tab on which the widget will display. |
| Sub-Widget # Settings - You can display up to six gauges (sub-widgets) on one gauge style widget. | |
| Up | Down | When you have multiple sub-widgets, click Up or Down to change the order of sub-widgets. The order of the sub-widgets in this window determines their order on the widget. In the widget, the sub-widget order goes from top down then left to right. |
| What do you want to report on?* | Select the entity related data that you want to display in the sub-widget. |
| How do you want to see it? | Select the option for how you want to present the data. Count displays the count of items included in the data. Sum displays the sum of the items included in the data. Average displays the average of the items included in the data. |
| Name/Label | The name of the sub-widget as you want it to appear on the widget. |
| Set break points based on | Select how you want to determine the break points for the gauge segments. If you select I will specify the break points, you can then enter the number at which the range for each segment will end. Or, you can select a specific data point, for example, Maximum new Tickets, as the target (highest value) for the range. Then, the break points are calculated automatically as described for Range Break Points, below. |
| Segments | A gauge displays data over a range. You can display the entire range as one segment, or break it into 2, 3, 4 or 5 segments. |
| Break Points | The number of fields equals the number of Range Segments you selected. If you chose to specify your own break points, the fields are editable. Enter the break points you want to display. Break points will accept decimal places. In widget displays, tooltip detail displays will round to two decimal places; gauge totals will show two decimals for single digit numbers, one decimal for double digit numbers (unless the data is currency), and will round to whole numbers for three or more digits. If you chose a data point from the menu as the number on which to base your break points, the fields will be automatically populated based on your selection and the following ranges: 1 segment: 0, target (for example, the set quota). 2 segments: 0, target, target plus 20% 3 segments: 0, target minus 20%, target, target plus 20% 4 segments: 0, target minus 40%, target minus 20%, target, target plus 20% 5 segments: 0, target minus 60%, target minus 40%, target minus 20%, target, target plus 20% For example, if you have a 4 segment gauge and your break points are based on the a sales quota = 2,000, the first segment starts with 0 and ends at 1,200, the next segment ends at 1,600, the next segment ends at 2,000 (the target) and the last segment ends at 2,400. You cannot edit the automatic selections. |
| Filters (optional) | |
| Refer to For all widget types with filters - Filter settings (optional). | |
| Copy this sub-widget | Click this button, located below a sub-widget's filters, to copy the sub-widget. If you have not yet saved the settings, a message will give you the opportunity to save the widget and complete the copy. TIP When you are starting a new widget (not a copy or a library widget), the Add Widget dialog closes when you click OK to save. To continue, locate the new widget on the tab, hover over the ellipsis in the upper right corner, and select Settings. The sub-widget copy appears below the last configured sub-widget. The Name/Label is preceded by [Copy].If you already have 6 sub-widgets, this button is not active. |
| Layout/Size (optional) | |
| Width |
This setting specifies the number of columns that the widget will fill on the dashboard. You can select up to four columns. Because you can specify up to six sub-widgets (that is, gauges) in one widget, gauge type widgets are unique in their layout/size options. The widget automatically stacks and re-sizes the sub-widgets as needed to fill the selected number of columns. The widget is always the same height as the other widgets, and so cannot stack more than three sub-widgets in one column. TIP If you have more than three sub-widgets, and you select one column width, the widget automatically resets to two columns. |
| Field | Definition |
|---|---|
| Primary/First Column | |
| Primary Column | This list includes all entity related fields that you can display in your table. Locate the field that you want as the first column in your table. Double click the field name to move it to the Selected Columns list, or click the field name and click the right facing arrow to move the field name. Note: You can move more than one field to the Selected Columns list. All selected fields will appear in the first column of your table. You may want to do this if, for example, you would like to list a Ticket Number and Ticket Title together in the first column. |
| Selected Columns | This list includes all fields you have selected to appear in the table's first column. To remove a field from this list, double click it, or click to select the field and click the left facing directional arrow. To arrange the display order of the fields, select a field and use the up and down arrows to move it. The field at the top of the list will appear first in the column. In the first (primary) column, fields are listed vertically in one cell. |
| Additional Columns | |
| Additional Columns | This list includes all entity related fields that you can display in your table. For all fields that you want to display as columns on your widget table, double click the field name to move it to the Selected Columns list, or click the field name and click the right facing arrow to move the field name. |
| Selected Columns |
This list includes all entity related fields you have selected. All fields that appear in this field for Additional Columns will appear as a separate column in the widget. To remove a field from this list, double click it, or click to select the field and click the left facing directional arrow. To arrange the left to right display order of the fields, select a field and use the up and down arrows to move it. The top field in the list will be the first additional column on the left, after the primary column. |
| Filters (optional) | |
| Refer to For all widget types with filters - Filter settings (optional). | |
| Options | |
| Display data based on... * | Select the field/column from which the displayed items will be pulled, for example, if you select Due Date, the table will list the items with the earliest or latest Due Dates, as specified in the Display field. |
| Display |
Select an option to display items as described:
|
| Emphasis Column | Select a column that you have already selected as a secondary column to be formatted to emphasize the column in the display. |
| Show header row | Select this check box if you want to display the header row, that is the label for each column. To hide the header row, clear the check box. |
| Show action column | Select this check box to include a context menu for each item in the table. The context menu includes action items to complete for the item, for example, view detail, forward ticket, or edit task. |
| Layout/Size | |
| Width | Select the number of column widths you want your widget to extend. If you selected a table-style widget, you additionally have the option to create a whole-tab widget. Refer to Whole-tab widgets.
 |
NOTE HTML widgets are subject to special security settings. Refer to Exception: HTML widgets security system setting.
| Field | Definition |
|---|---|
| Content | |
| HTML Editor | This widget type provides the standard Autotask HTML editor to add, edit, and format the widget content. It includes both a Design view with formatting features and an HTML view where you can edit tags directly. For more on the HTML editor, refer to The HTML editor. NOTE HTML widgets can render custom content from within the dashboard. To prevent users from inadvertently or intentionally distributing malicious content to other users, Autotask includes a system setting that excludes HTML widgets from shared dashboards. A system Administrator must enable this setting before HTML widgets can be shared. Refer toAllow HTML widgets on shared dashboard tabs. IMPORTANT For security purposes, <script> tags are not allowed in the widget HTML. |
| Options | |
| Display Widget Name/Label |
Select this check box to display the contents of the widget Name field at the top of the widget. |
| Layout/Size | |
| Width | Select the number of column widths you want your widget to extend. If you selected a table-style widget, you additionally have the option to create a whole-tab widget. |
All widget types except HTML widgets provide filters to narrow the data in the display.
TIP If you want the widget to use Tab-level filtering, you must set up one filter for tab level filtering. See the descriptions below. Refer to Tab settings and tab-level filters.
| Filters (optional) | |
| Filter 1 - 10 |
If you want to limit the amount of data included in the widget to a subset of the data, select (or use typeahead to locate) up to ten filter fields to extract just the data you want. NOTE If you filter on a contract service or contract service bundle, and the service or bundle are inactivated after the widget is created, the service or bundle remain available in the filter, and are identified with an appended (Inactive) in the drop-down list and selection boxes. |
| Operator |
Select the operator that determines how the selected filter is applied. IMPORTANT If you are adding a date filter and select Dynamic Range as the operator, the dates you enter are inclusive. For example, if the To Date is equal to 8/31, all entities with that date will be included in the widget. |
| Unlabeled field to enter or select a value | Specify the value you want to use as your comparison. Depending on the operator you select, and your filter selection, a third, unlabeled field becomes available. If you selected the tab-level filter operator *Equal to tab-level filter, there will be no value field. The value field may be a menu, a direct text entry field that displays an edit icon, or a text field with a data selector. In this field, specify the value you want to compare with the data in order to find either the exact match, or the correct range, or whatever meets the operator you specified. In the example, to display all new tickets, you would select New from the menu. Your first filter is Status equal to New. To further narrow your results, you can specify up to five additional filters. TIP To clear the entire filter, select the empty line at the top of the menu in the Filter # field. |
Special filtering situations
Depending on the fields you are filtering on, keep in mind the following:
- When creating filters for user-defined fields (UDFs), you can filter by List, Date or Numeric values without restriction. Text field filtering is limited to is empty and is not empty only.
- You can use a filter to limit the widget data to only your items. In the Filter menu select the data type that describes your relationship to the entity, for example, Primary Resource, Owner or Manager, or Project Lead. Then for your operator select Is Logged in Resource (User). No comparison value is needed.
- When you add filters that use a resource data category, for example, Primary Resource or Account Owner, Autotask provides a set of operators that reduce the need to update the filter values as resources come and go. You can filter resources by their association, for example, department, workgroup, queue, and filter for resources who have the logged in resource as timesheet approver. Additionally, you can select an Is active or Is inactive filter.